How To Create A Piktochart
Infographics are tricky to get right.
The best ones are helpful and communicate a message in an interesting and visual way. But the line between helpful and overwhelming is thin.
Making a good infographic requires you to strike a balance between showing enough information and preventing overwhelm.
In this post, I'll show you how to do it by going through the process myself.
I'm not a designer, so if I can do it, so can you.
Here are the 7 steps we will follow:
- Step 1: Define your audience
- Step 2: Define your goals
- Step 3: Gather your information
- Step 4: Choose a type of infographic
- Step 5: Create a logical hierarchy in your data
- Step 6: Pick and customize a template that fits your message
- Step 7: Download, share or embed your infographic
And if you prefer to watch instructions instead of reading them, below you can find a video summary of this blog post.
Ok. Ready?
Before we get started, let's clear something up:
Infographics are about communication, not design
People often overemphasize design in infographics. They add a ton of different fonts & colors, cram in all the latest design trends, and use a bunch of icons. Then they wonder why no one gets the message. Don't get me wrong, design is important, but not in the way you think it is.
Design gives your content an extra dimension. It conveys the emotional aspect behind a message that is otherwise hard to put into words. For example:
Let's say your company has a secret Santa event coming up and you want to make sure everyone knows it's not about buying expensive gifts. You can do two things:
- Send out an email outlining the do's and dont's of gift-giving
- Create an infographic that goes through the same information but in a visual way

Sending a plain email is boring and makes it less likely that people will read the message. A well-crafted infographic, on the other hand, not only sends the message but also communicates that it's supposed to be fun.
Now that we've got that out of the way. Let's start creating an infographic.
Step 1: Define your audience
When you try to please everyone, you end up pleasing no one.
Similarly, if you try to create an infographic that's interesting for everyone, it's going to end up not being interesting for anyone.
Part of making a good infographic is deciding who it is for and—equally as important—who it is not for. Who your target audience is will determine what data you use, how much lingo and jargon you can get away with, what the overall style of the infographic will be, and in what detail you need to explain everything.
Ask yourself the following questions:
Is your target audience internal or external?
When you create an infographic for internal audiences, you can skip over basic information. You don't have to explain the basics to your colleagues who have been working on the same thing for months. When your audience is external, however, you have to set the stage before you explain the details.
What's your target audience's position?
An infographic aimed at executives will be different than an infographic aimed at interns. The higher up you go in an organization, the more strategic things become and your infographic will have to reflect that.
What level of knowledge do they have?
When your audience consists of experts, you can safely assume they understand the lingo associated with your field. You can skip over basic information and go more in-depth.
The audience for the infographic we're creating is external. They have a working knowledge of what an infographic is and what you can do with it, and they need to communicate either with customers or with the general public.
Ready to create an eye-popping infographic?
Join more than 6 million people who already use Piktochart to easily create effective infographics.
Create free account

Step 2: Define your goals
Just like your visual will be vague if you have no audience in mind, your visual will look unfocused if you don't have a clear goal. An infographic can have several goals. It can:
Visualize a process
In 2011, Everlane created an infographic explaining why clothes cost more than they should. They walk you through the process of what it takes to create a basic t-shirt and how much each step costs. Then, in the second half of the infographic, they explain how companies mark up the price and how it's sold to you at a much higher price than it needs to.

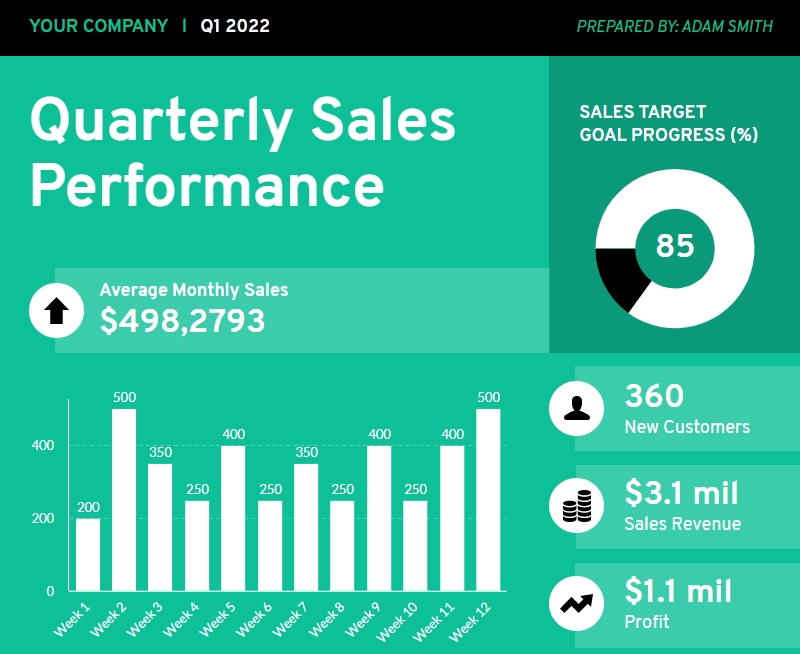
Report on data
Spreadsheets are boring. An infographic can take the same data and turn it into a meaningful story. Whether you need to report on progress, inform your boss, or do regular data visualization, infographics can be used to give a nice overview of where you are and what needs to get done.




Onboard an employee
Starting a new position is stressful and confusing. If someone is new in your organization and you want to give them a cheat sheet of how your company works, you can create an infographic for them to reference.


And much more. Whatever your goal is, it's going to determine how you're going to lay out the information in your infographic.
For our infographic, our goal is to educate people on how to best create an infographic. We're doing that by creating a summary of this post that you can reference or send to other people.
Step 3: Gather your information
The next step is to make sure the information you gather supports your goal. This is the step where a lot of people get stuck. If the core of an infographic is meaningful information, where do you get the information from?
The first, and the most convenient place is your own company. Analytics, sales data, SOPs, all can give you plenty of data to turn into an infographic. Just make sure you have permission to use the data.
Sometimes you don't have access to (or you don't want to) use your company's data. In that case, a good place to look for interesting data is Kaggle. Originally meant to provide data sets to machine learning and data science enthusiasts, you can find a whole range of data, from the top games on Google Play to basketball datasets or global warming.
Make sure you save the sources, though, because you'll need them in your infographic.
One thing to take note of when gathering data is that less is more. It's tempting to wow viewers with a truckload of data, but often this has the opposite effect. Instead of thinking it looks cool, people get confused and they leave. We recommend two options:
- Give enough data points to get an overview of a topic.
- Take one data point and explain it in depth.
If you try to do both you end up with a giant, unfocused infographic that confuses people.
For our infographic, since we're making a graphic that summarizes this post, we're using its outline as data.
Step 4: Choose a type of infographic
There are a couple of infographic types:
- Process infographics
- Comparison infographics
- Timeline infographics
- Informational infographics
- List infographics
Each has its own specific way of displaying information. Comparison infographics will use a two-column layout whereas a list will have one column. Start thinking about how you'll lay out the information so when you pick a template, you know what to look for.
For our infographic, since we're talking about a process, we'll use—you guessed it—a process infographic. We know we'll have to look for a template that either shows processes or something we can use to show progression. A two-column layout like in a comparison won't work.
Step 5: Create a logical hierarchy in your data
It's time to bring some structure to the information you gathered in step 3. The reason you do it first is that it becomes hard to adapt once you're working on the design.
I suggest creating the structure either in Word or in a Google Doc so you can have an overview and switch data around without much of a hassle. Trying to do that after you designed the graphic is a pain.
One thing that helps you create a more logical structure is to talk through your outline. Going through the structure you created and explaining it as you go along will show you where the gaps are in your argument. And because you're still doing it in Word or Google Docs, you can still adopt it easily.
Since we're working with the outline for this article, the structure won't look much different from our outline. Here's what we're going to use:

Step 6: Pick and customize a template that fits your message
I'll be honest with you:Unless you're a designer, don't design your own infographic from scratch. I know everyone likes to think they're great at design, but unless you spent time developing an eye for it, you don't know what looks good and what doesn't.
A good design won't make your infographic successful, but if your graphic has such a bad design that it starts to detract from the message, you're in trouble. An infographic with a solid structure but an OK design will do better than a perfectly designed infographic that is all over the place.
That's why I recommend picking a template and adjusting it to your needs. Our infographic templates are created by professional designers and are made to be customized. Besides, chances are you don't have the time it takes to create it good infographic from scratch. You have a million other things to do.
Pick a template that roughly matches the structure you're aiming for and adjust it to your need. At most, copy and paste parts, move them up or down, and change colors & fonts.
Let's do that in our infographic.
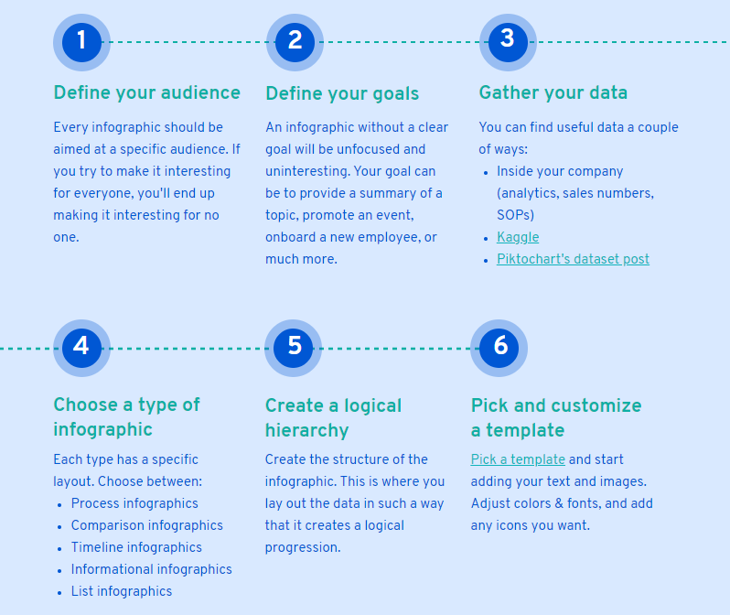
Since we want to create an infographic that shows the process of making one, I'm going to look for a template that has the elements that I want. Since it's a process, I'm looking for templates that either has steps in them or elements that show progression.
I ended up using this employee onboarding template we showed earlier. Although the template is about a different topic, it has the elements we want to create our infographic.
Now let's adjust it to our needs.
Adjusting a template in Piktochart
Templates are a starting point for your graphic. They shouldn't be used as a final image.
Adjust the colors, fonts, text, and images to make the template your own. It's easy to do with our infographic maker.
Adjusting colors
Color impacts the tone of your infographic. Using bright, playful colors will give your infographic a… well, bright and playful look.
Keep in mind the goal and the message your want to communicate. You don't want to use bright and playful colors when you're talking about a serious problem.
First, we'll adjust the color of the infographic. The pink is nice and all but it doesn't fit the message we're going for. Instead, I'll look at the different color schemes available in the template.
When you click on them, the template will automatically update the colors.
If your company or brand has a specific color scheme, you can manually pick the colors you want.
If you don't like the color palettes included in the templates and you don't want to use your own brand's colors, you can still use a tool like Coolors to come up with a good palette for you. Again, unless you have a good grasp of color theory, I advise you not to create your own color palette.
For our template, I'm using the Blue turquoise color scheme that's part of the template's built-on palettes.

Adjusting text & fonts
Just like colors, fonts have a big impact on how a message is perceived. Pick the wrong one and your message gets a whole new meaning. For example:

Finding good font combinations is an art in and of itself. I'm not going to go into detail here, but you can check out our other post about font pairing. Alternatively, you can use a tool like Fontjoy to help you out.
For our infographic, I'm going to keep the fonts as they are.
At this point, we're adding our own text and we start to move some text around. As you can see, I changed a couple of things:
- Modified the headline and the subheader.
- Switched the headline and subhead so the subhead is at the top.

I also started adding my text to the infographic. I'm trying not to mess with the design too much at this point. I'm just trying to get all the text on it so I can focus on images, icons, and alignment later on.

Adding images and icons
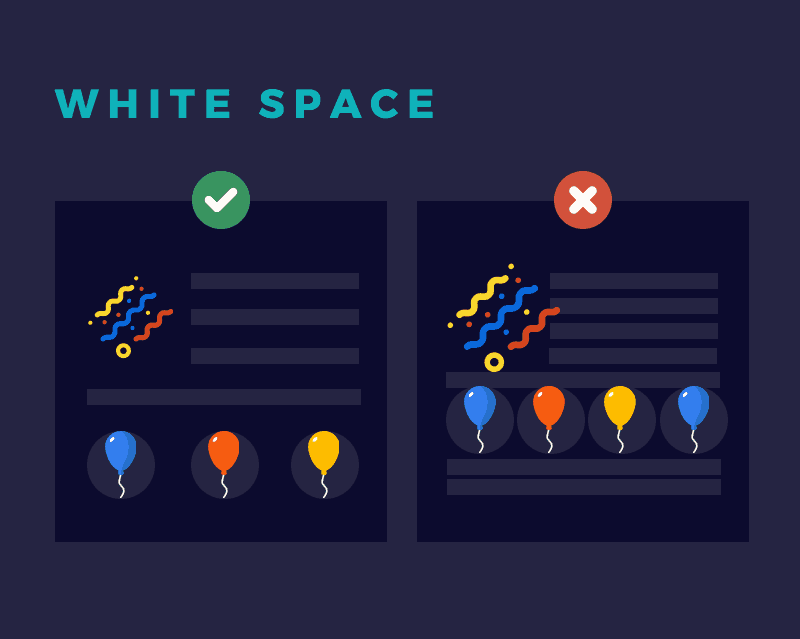
An infographic with only text is boring, so you'll need images and icons to spice things up. However, out of all the things you can change in a template, images and icons are the easiest to screw up. With colors and fonts, you can use tools to compensate for the lack of experience.
With images and icons, however, you're messing with the whitespace and composition of the design. You can use the helper lines in Piktochart to snap elements into place and keep things aligned, but ultimately you have to decide whether something looks good or not. This requires some knowledge of basic design principles.

What images and icons to add depends on your message and what emotional message you want to communicate. Think of what would symbolize your message. A picture of a beach can represent vacations, a picture of a conference can represent collaboration, and so on.
But please (please!) avoid the overused stock photos. You know the ones, a customer support employee smiling at the camera, two guys in a suit shaking hands, or the very politically correct group of people who seem weirdly happy to be in a meeting.
For our infographic, I'm not using images at all. I'm using the built-in illustrations Piktochart has.
First, I'll put in our logo and delete some of the illustrations that are already there. As much as I like them, too many will drown out the headline. I'm also replacing the illustration on the right with one that represents the message a bit more.

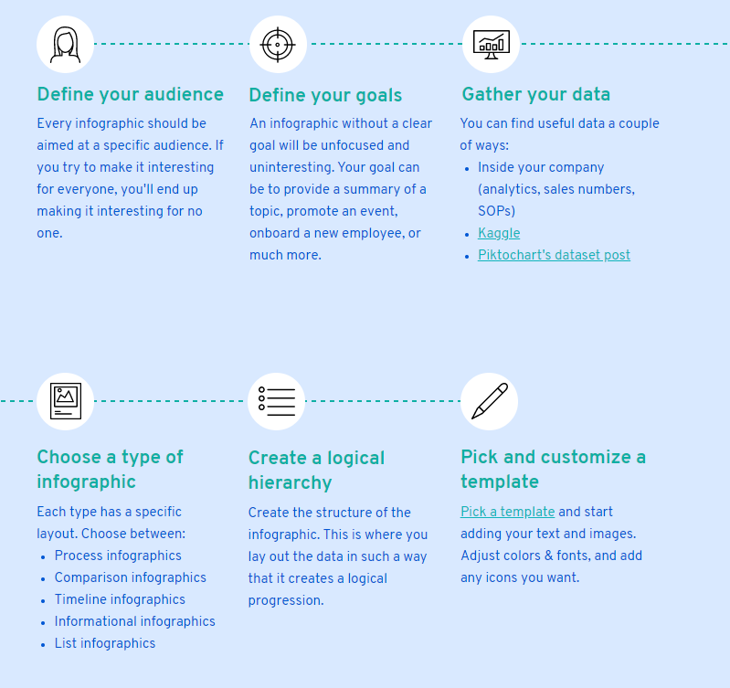
For the body of the infographic, I don't like the numbers too much, so I'll replace them with icons to represent each step.

To finish it off, I also replaced the bottom illustration with the same one we had at the top. And that's pretty much it.
Step 7: Download, share or embed your infographic
Once your infographic is complete, you can either download it as a PNG or a PDF and send it via email or share it on social media. If you added links to your infographics that point to other resources, downloading it as an image doesn't make sense.
You can embed your infographic on your website. To do this, go to "share", tick the box to make your infographic public, and click "view embed code". This allows you to paste the piece of code on your website. If you're using WordPress and want to embed it in a blog post, you'll have to put the piece of code in an HTML block.
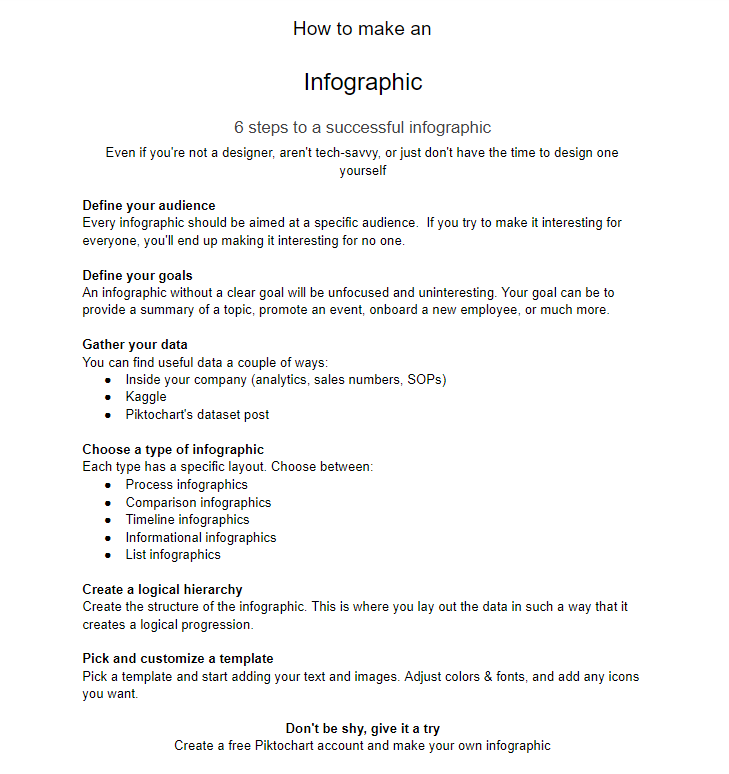
Here's the infographic we created:
Rinse, repeat
The beauty of using templates to create infographics is that once you created a graphic, you can reuse it over and over again. This is useful when you create reports or graphics that have to be updated regularly.
Learn how to get started with Piktochart
Watch this short tutorial for a complete overview.
Watch the tutorial

How To Create A Piktochart
Source: https://piktochart.com/blog/how-to-create-an-infographic-and-other-visual-projects-in-5-minutes/
Posted by: murphyconst1993.blogspot.com

0 Response to "How To Create A Piktochart"
Post a Comment